最近在做微信小程序,过程中遇到一个奇怪的问题,在使用小程序的图片预览功能的时候,发现在开发工具中正常,IOS手机正常,Android手机黑屏。


代码如下:
ontap: function(e) {
wx.previewImage({
urls: [e.currentTarget.dataset.url],
})
},
小程序图片预览API的wiki如下:
https://developers.weixin.qq.com/miniprogram/dev/api/media/image/wx.previewImage.html
刚开始考虑到是机型兼容性问题,看网上有不少关于此类问题的讨论,尝试了各种办法也不能奏效。今天无意间发现,后端返回的url是http,起原因是因为我的后端server是用nginx做了一层反向代理,而上传图片后生成url的代码如下:
url = request.host_url + "static/" + filename
那么就会导致request.host_url取到的并非真实外网地址(https),而小程序的后台请求只支持https,猜测这可能是导致黑屏的直接原因,基于此猜测,修改后台代码,将返回的图片url替换为https
url = request.host_url + "static/" + filename
url = url.replace("http:", "https:")
果然可以正常预览了。
至此,问题是解决了,那么,为何在开发工具、IOS手机上可以正常预览呢?谈一谈自己的没有考证的猜测。
先说开发工具,在工具中有个配置是否校验合法域名的开关,即便关闭不校验域名的功能,依然能正常预览。猜想可能是因为开发工具的模拟器与微信客户端的实现并不完全一致。

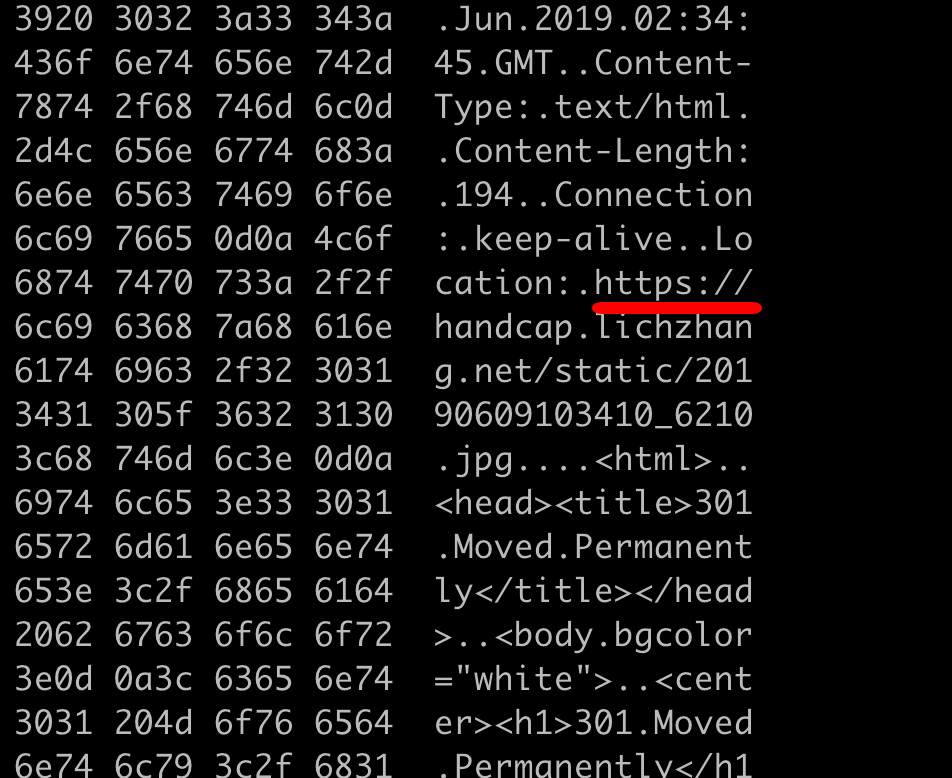
再说IOS手机,IOS早在2017年就开始限制http的使用。在这里通过后台抓包看,即使server返回的是http的图片url,当预览图片时,后台收到的资源请求地址也是https,也就说要么是微信要么是IOS系统自动做了http转https的操作,猜测可能是微信迎合苹果的官方规定,自动将http转换成https所致。

以上两点都是猜测,希望有知情的网友一起讨论交流哈~
最后的最后,附上小程序二维码,这是一个记录小区车辆违停情况的小程序,支持自动识别车牌号、各类排行榜,专治乱停乱放之乱象,欢迎捧场和转发~

© 著作权归作者所有
文章评论(0)